【目次】
・対象要素の確認方法(google chromeの場合)
・要素の調整方法
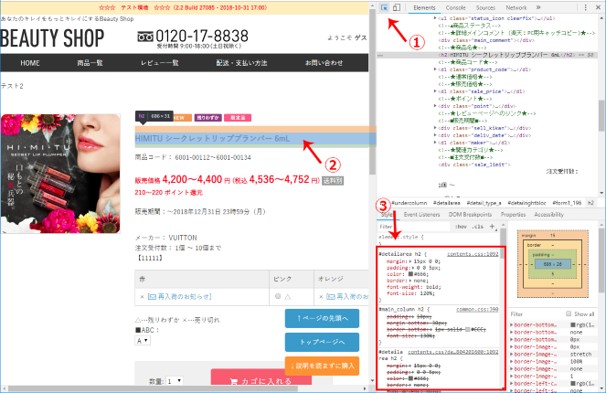
対象要素の確認方法(google chromeの場合)
- デベロッパー ツールの表示
→[F12]押下
参考外部サイト(https://ferret-plus.com/1880) - 調べたい箇所に適応されているスタイルを確認①~③の手順
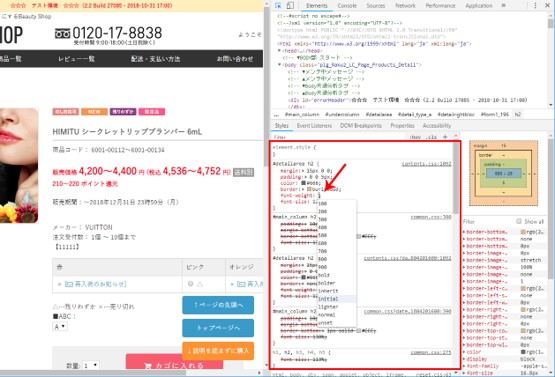
要素の調整方法
- ・プレビューで修正してみる
・チェックを外すことでスタイルの適応が外れる
・プロパティや値の修正
(値は空白にすると自動で選択項目で変更も化) - スタイルを調べる
→ブラウザの検索窓で「CSS padding」などとプロパティ名などで調べる
参考外部サイト(http://www.htmq.com/style/) - あとは修正したコードをコピーしてユーザー側のCSSに追記する訳ですが、最優先で効かせたい場合やそのページにしか効かせたくない場合は、
対象のページに<style></style>で記述することが多いです。
この記事で解決しましたか?