概要
独自のスタイルを反映させたい場合に、CSSファイルを登録することが可能です。
登録したファイルを、出力することでCSSが反映されます。
設定方法
デザイン(PC/スマートフォン)>スタイルシート設定 から登録、編集が可能です。
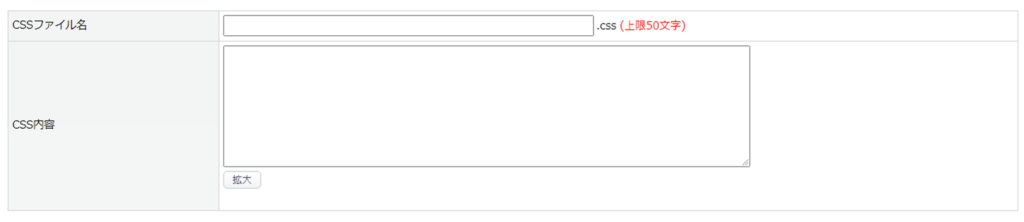
内容を入力し、【この内容で登録する】ボタンから登録します。

CSSを新規作成する場合
デザイン(PC/スマートフォン)>スタイルシート設定 へ遷移した画面にて、空白のCSSファイル名、CSS内容入力欄が表示されますので入力し、【この内容で登録する】ボタンから登録すると、編集可能CSSファイルの一覧に登録したCSSファイルが追加されます。
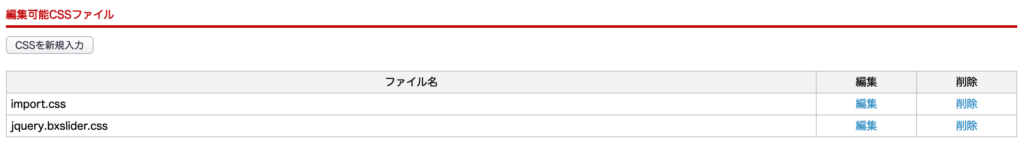
または【CSSを新規入力】ボタンをクリックし、上記同様に登録してください。
CSSファイルを編集する場合
対象ファイルの「編集」リンクをクリックすると、編集画面が表示されます。
編集後、【この内容で登録する】ボタンから保存可能です。

読み込み方法
利用するページにて記述例を参考にCSSファイルを読み込ませてください。
記述例
● ヘッダー・フッター・レフトナビ、フォーム一体型LPなど(特定の場所で読み込み)
<link href="<!--{$TPL_URLPATH}-->css/任意のファイル名.css" rel="stylesheet" />
PC(デザイン管理>PC>CSS設定 で登録)のファイルをスマホでも使いたい場合
<link href="<!--{$TPL_URLPATH_PC}-->css/任意のファイル名.css" rel="stylesheet" />
スマホ(デザイン管理>スマートフォン>CSS設定 で登録)のファイルをPCでも使いたい場合
<link href="<!--{$TPL_URLPATH_SP}-->css/任意のファイル名.css" rel="stylesheet" />
● import.css内(サイト全体で読み込み)
@import url(“任意のファイル名.css”);
補足
楽楽リピートではデフォルトのCSSが全体に反映されています。
デフォルトのCSSを編集することはできません。
デフォルトのデザインを変更したい場合は、新しく追加するCSSにてデフォルトの記述を打ち消すことで上書きすることが可能ですが、意図せぬ表示崩れが発生したり、見え方が変わってしまうということにもなりますので十分にご注意ください。
また、上記のような要因の場合は弊社にてサポート出来かねますので予めご了承ください。
FTPにてアップロード
CSSファイルをご用意いただき、FTPにてアップロードが可能です。
※FTPの接続情報については、導入時にお渡ししている資料をご確認ください。
アップロード後、利用するページにて読み込んでください。

