※LINE連携機能はオプション機能(有償)です。ご利用をご希望の場合にはサポートまでお問合せください※
概要
LINE連携を行うためのリンクやコンテンツの設置に関しては「デザインPC/SP>画面メッセージ設定」にてPC、スマートフォンそれぞれの設定をします。
コンテンツの記述方法
以下のif文で囲んだ内容について、
基本設定>店舗設定>外部サービス連携タブ>LINEビジネスコネクト内「テスト稼働中対象外のIP指定」「利用承認」が有効となります。
<!--{if $line_disp_flg}-->
***IP指定・利用承認の設定が有効となるコンテンツ***
<!--{/if}-->また、以下のif文で囲むことで、LINE連携済みか未連携かによってコンテンツの表示を分けることが可能です。
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
***LINE連携済みの場合に表示されるコンテンツ***
<!--{else}-->
***LINE未連携の場合に表示されるコンテンツ***
<!--{/if}-->MYページにLINE連携リンクを表示させる
MYページにLINE連携リンク等を表示させる際の設定です。
【設定画面】
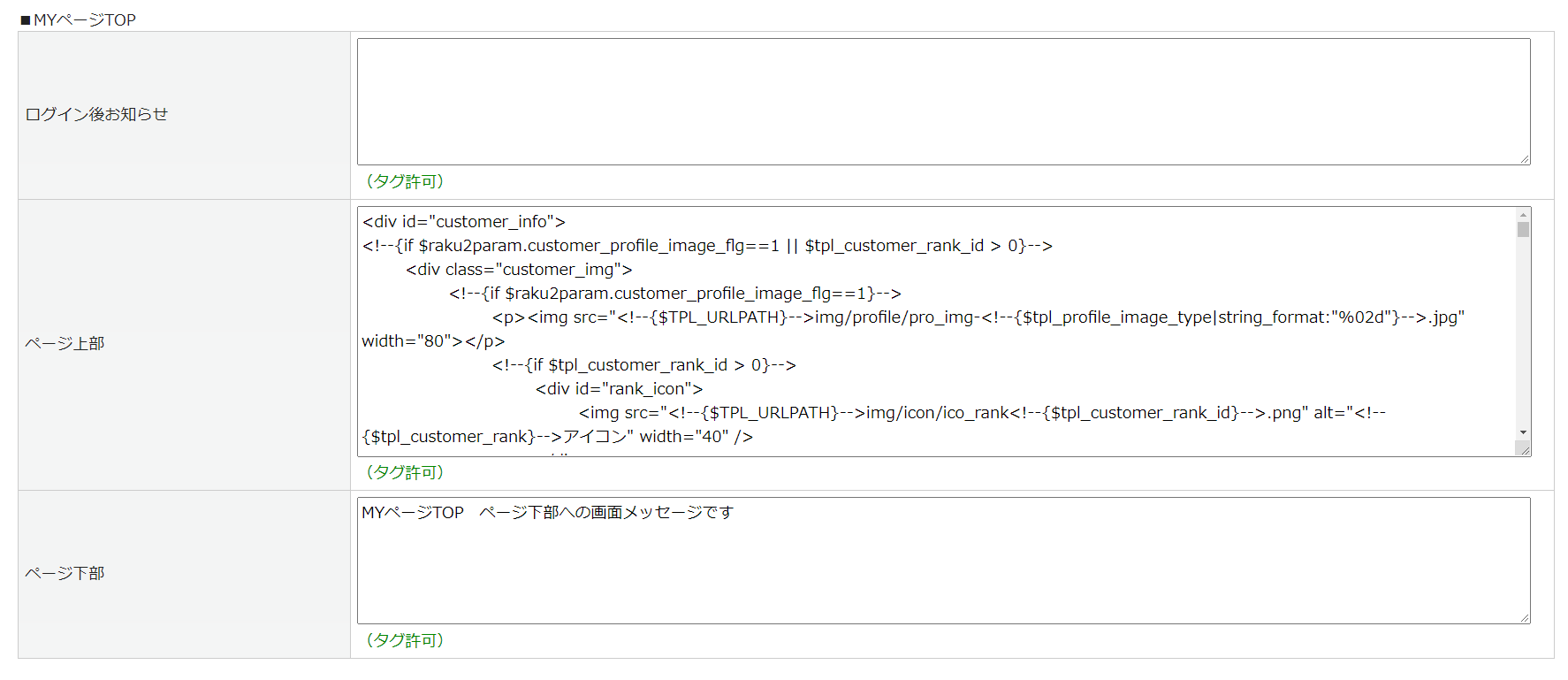
デザインPC/SP>画面メッセージ設定>「MYページ設定」タブ>■MYページTOP

■例)連携リンク
クリックすることでLINE連携が完了するリンクの記述例です。
<!--{if $line_disp_flg}-->
<li>
<i class="fa fa-caret-right" aria-hidden="true"></i>
<a href="linelink.php">LINEアカウント連携はこちら</a>
</li>
<!--{/if}-->■例)連携解除リンク
クリックすることでLINE連携が解除されるリンクの記述例です。
※ある会員AでLINE連携後、会員Aの連携を解除した場合でも、他の会員Bに同じLINE IDで連携することはできません。先に連携した会員Aを削除することで、新たに他の会員でのLINE連携が可能となります。
<!--{if $line_disp_flg}-->
<li>
<i class="fa fa-caret-right" aria-hidden="true"></i>
<a href="/mypage/linelink.php?mode=unlink">LINEアカウント連携の解除はこちら</a>
</li>
<!--{/if}-->■例)連携状態で表示を出しわける場合
LINE連携済みか、未連携かによってコンテンツの表示を分ける場合の記述例です。
<!--{if $line_disp_flg}-->
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
<!--{* LINEID連携済の場合*}-->
<i class="fa fa-caret-right" aria-hidden="true"></i>
<a href="/mypage/linelink.php?mode=unlink">LINEアカウント連携の解除はこちら</a>
<!--{else}-->
<!--{* LINEID連携未の場合*}-->
<i class="fa fa-caret-right" aria-hidden="true"></i>
<a href="linelink.php">LINEアカウント連携はこちら</a>
<!--{/if}-->
<!--{/if}-->設定例

LINE連携完了画面の設定を行う
連携が完了した場合に表示されるLINE連携完了画面のコンテンツの設定です。
【設定画面】
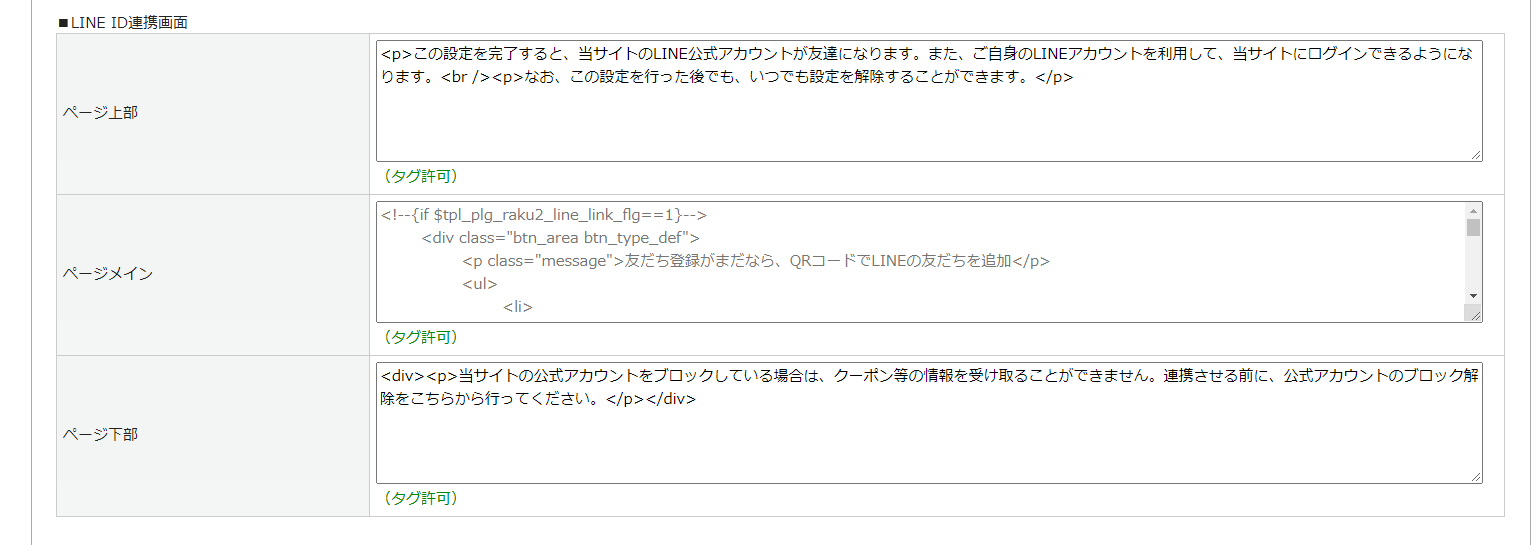
デザインPC/SP>画面メッセージ設定>「MYページ設定」タブ>■LINEID連携画面

■例)初回連携時と再連携時で表示コンテンツを分けたい場合
<!--{if $smarty.get.first == 1}-->
<p class="attention">始めての連携!!</p>
<!--{/if}-->
<!--{if $smarty.get.first == 2}-->
<p class="attention">2回目以上の連携!!</p>
<!--{/if}-->■例)すでにLINEID連携済みの方が実施された場合
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
<p>LINEアカウント連携が完了しています。</p>
<!--{/if}--><設定例>

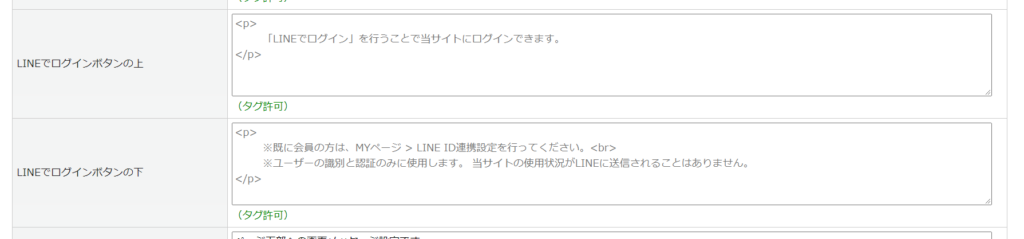
LINEログインボタン上下の表示を設定する
ログインページのLINEログインボタン上下に表示するコンテンツの設定です。
【設定画面】
デザインPC/SP>画面メッセージ設定>「MYページ設定」タブ>■LINEID連携画面

<設定例>