目次
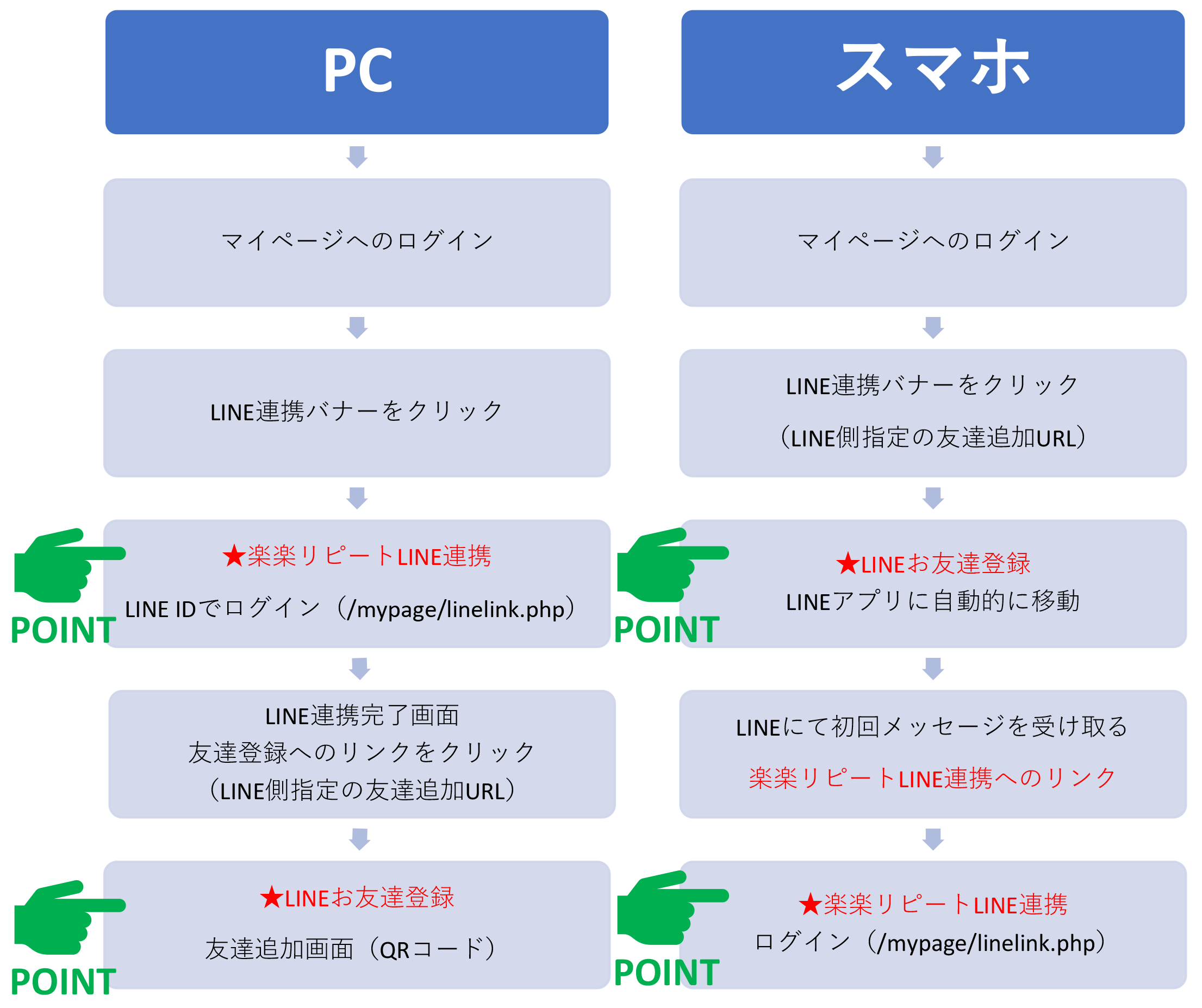
お客様の連携までの流れ

PC設定事例:LINE連携バナーをクリック
【記述例】
◆設定箇所
デザイン管理(PC)>画面メッセージ設定>MYページ タブ>マイページTOP>ページ上部
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
<!--{* LINEID連携済の場合*}-->
<p><font color="green">(LINE ID連携済みです)</font></p>
<!--{else}-->
<!--{* LINEID連携未の場合*}-->
<p style="margin: 10px auto; text-align:center;">
<i class="fa fa-caret-right" aria-hidden="true"></i>
<a href="/mypage/linelink.php"><img src="/contents/member/img/line_c_mypage.jpg" style="margin: 10px 0; width: 480px;"></a>
</p>
<!--{/if}-->

PC設定事例:楽楽リピートLINE連携
(/mypage/linelink.php)

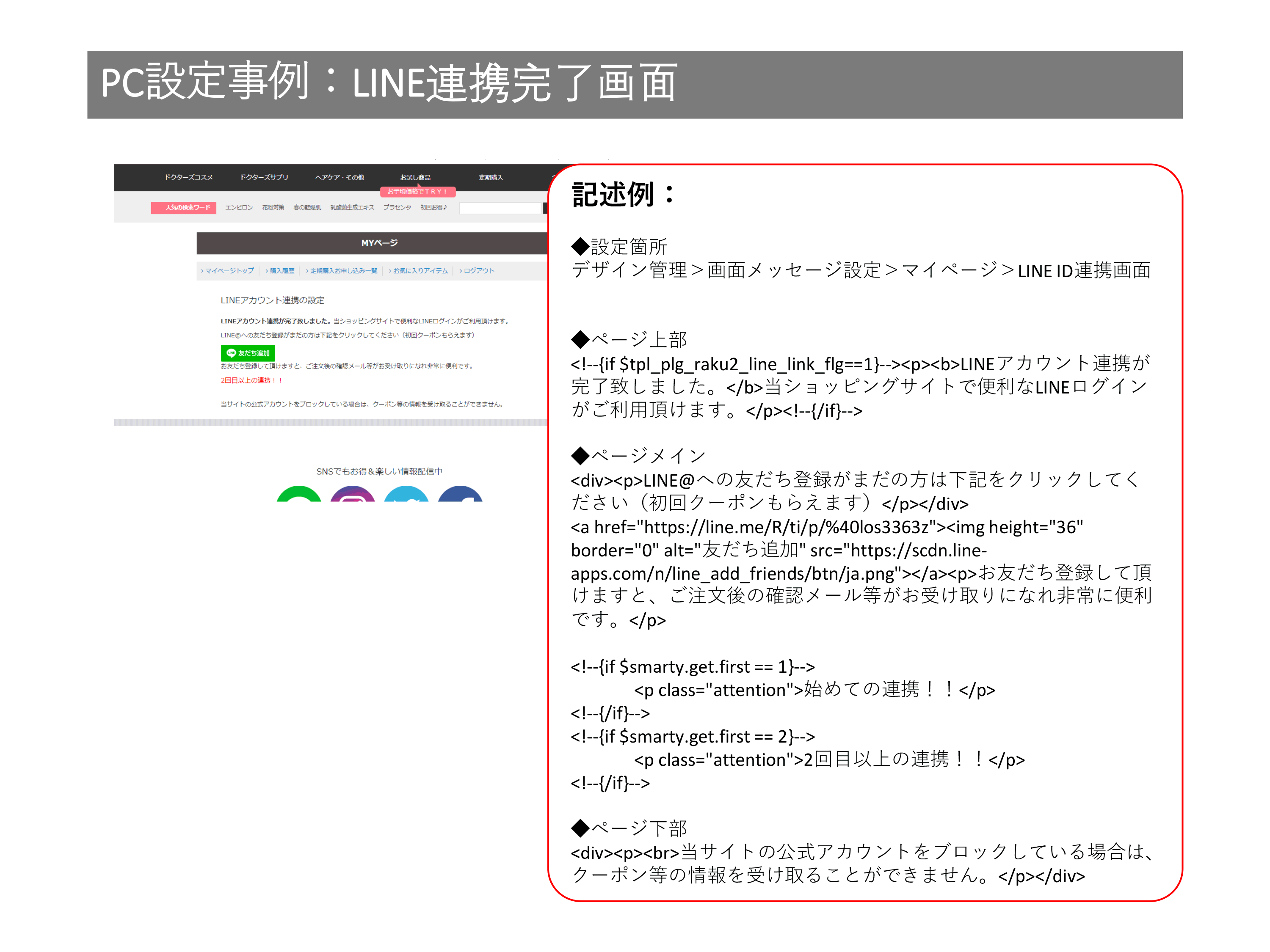
PC設定事例:LINE連携完了画面
【記述例】
◆設定箇所
デザイン管理>画面メッセージ設定>マイページ>LINE ID連携画面
◆ページ上部
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
<p><b>LINEアカウント連携が完了致しました。</b>当ショッピングサイトで便利なLINEログインがご利用頂けます。</p>
<!--{/if}-->
◆ページメイン
<div>
<p>公式LINEアカウントへの友だち登録がまだの方は下記をクリックしてください(初回クーポンもらえます)</p>
</div>
<a href="https://line.me/R/ti/p/%40los3363z"><imgheight="36" border="0" alt="友だち追加" src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png"></a>
<p>お友だち登録して頂けますと、ご注文後の確認メール等がお受け取りになれ非常に便利です。</p>
<!--{if $smarty.get.first== 1}-->
<p class="attention">始めての連携!!</p>
<!--{/if}-->
<!--{if $smarty.get.first== 2}-->
<p class="attention">2回目以上の連携!!</p>
<!--{/if}-->
◆ページ下部
<div>
<p><br>当サイトの公式アカウントをブロックしている場合は、クーポン等の情報を受け取ることができません。</p>
</div>

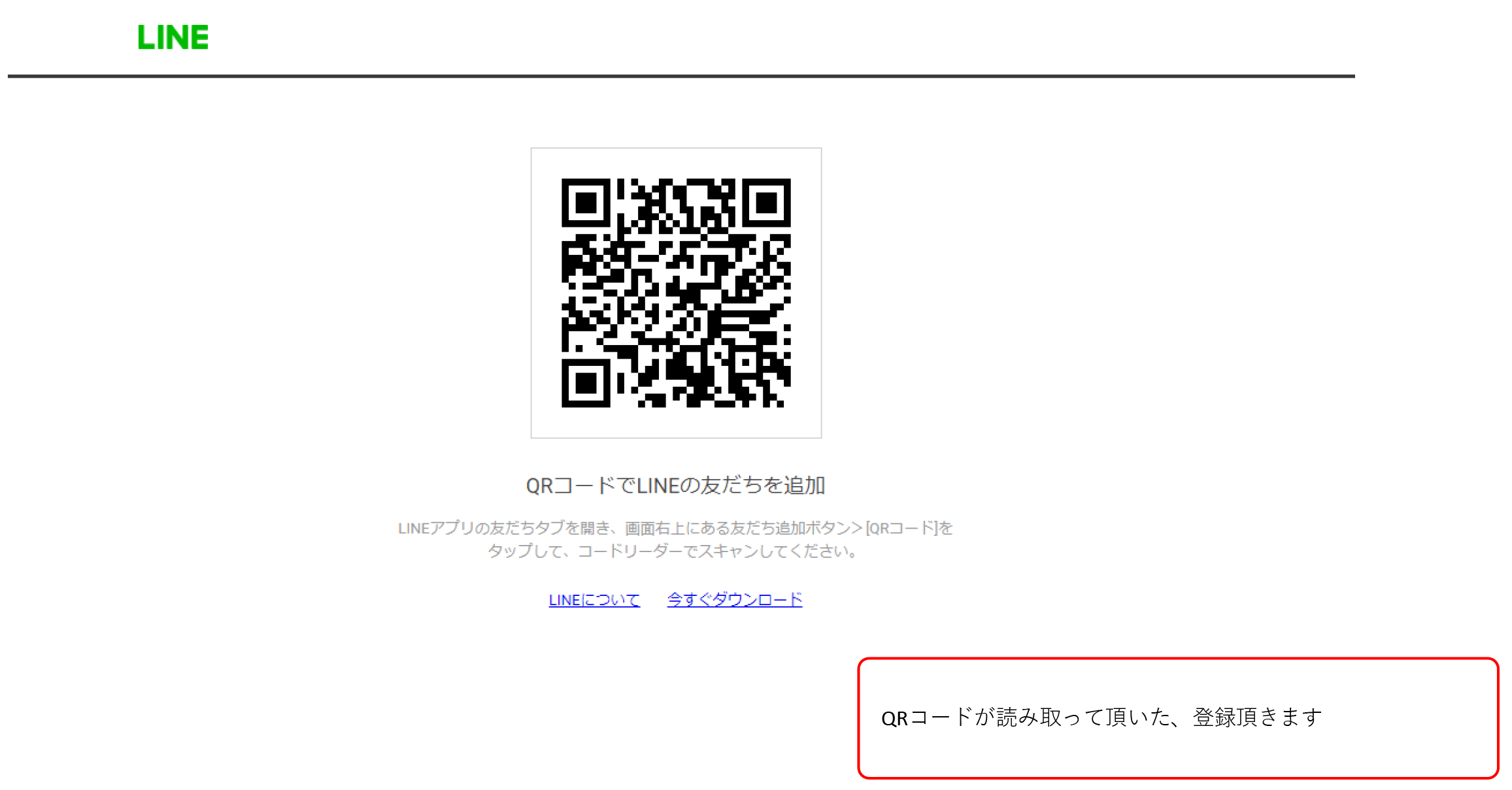
PC設定事例:LINEお友達登録

スマホ設定事例:LINE連携バナーをクリック
【記述例】
◆設定箇所
デザイン管理(SP)>画面メッセージ設定>MYページタブ>MYページメニュー
<!--{if $tpl_plg_raku2_line_link_flg==1}-->
<!--{* LINEID連携済の場合*}-->
<p style="margin: 0 auto 5%; text-align:left;"><b><font color="green">(LINE ID連携済みです)</font></p>
<!--{else}-->
<!--{* LINEID連携未の場合*}-->
<p style="margin: 0 auto 5%; text-align:center;">
<a href="https://line.me/R/ti/p/%40los3363z"><img src="/contents/member/img/line_c_mypage.jpg" style="margin: 2% auto; width: 90%;"></a><br>公式LINEアカウントへ移動して、リッチメニューにあるLINE ID連携をクリックしてください。
</p>
<!--{/if}-->
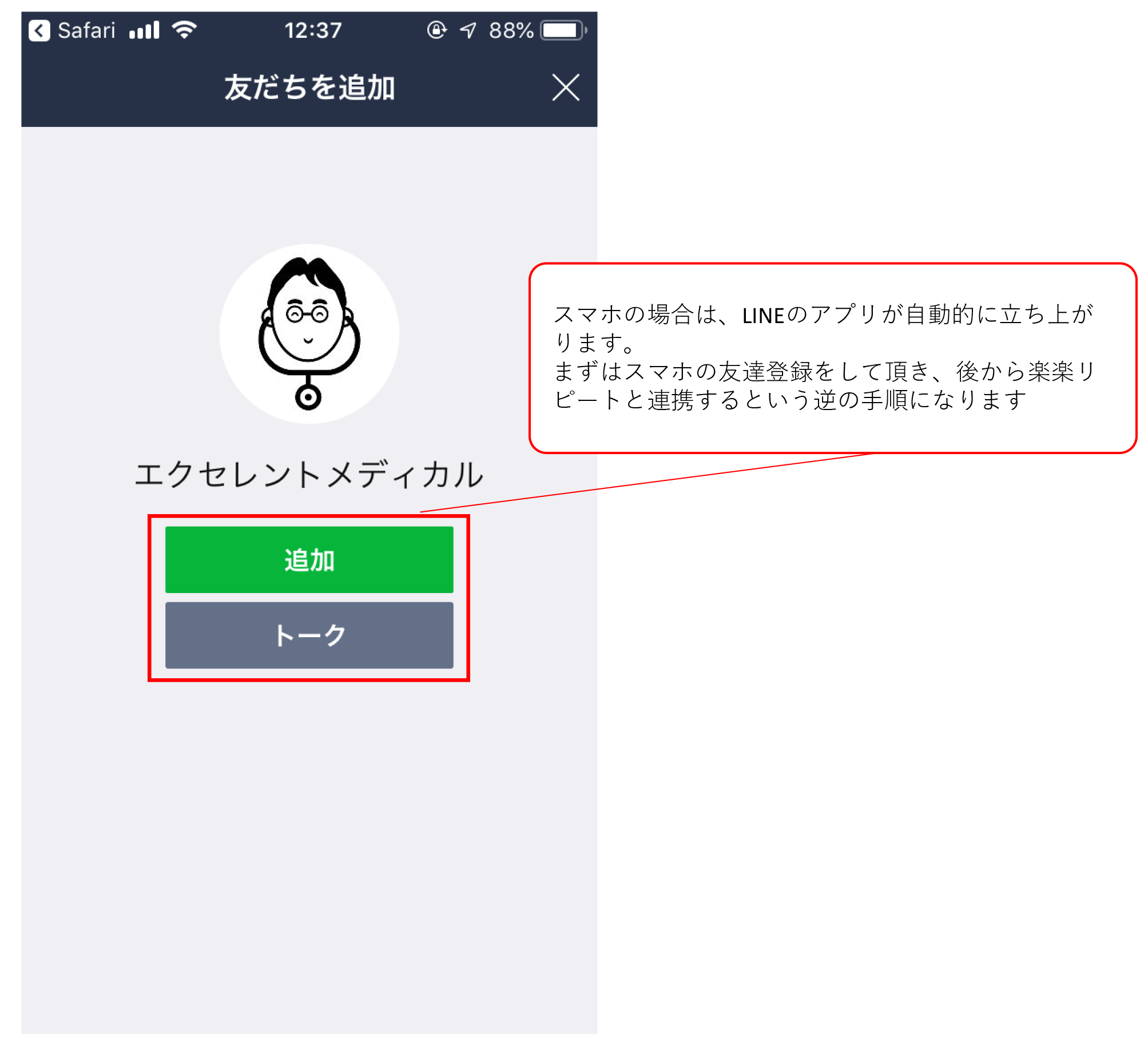
スマホ設定事例:LINEお友達登録

スマホ設定事例:LINE連携へのリンク

この記事で解決しましたか?

