目次
概要
レビューカテゴリーの登録を行います。
レビューカテゴリは第一階層=設問、第二階層=選択肢という使い方が可能です。
投稿時やレビュー画面で、チェックを入れて絞り込みをかけられます。
事前設定
- 基本設定>カートシステム設定>「レビュー機能設定」タブ>レビュー機能にて
「レビューカテゴリー」を「表示する」に設定してください。
※「レビュー登録時オプション項目」は、プルダウンよりカテゴリを選択できます。 - デザイン(PC/SP)>高度な設定>レイアウト設定にて
「未使用ブロック」に含まれている、「レビューカテゴリ」ブロックをページに配置してください。
設定方法
レビュー>カテゴリ登録

【カテゴリの新規登録】ボタンをクリックすると、カテゴリ登録・編集画面へ遷移し
レビューカテゴリの登録を行えます。
カテゴリ登録
レビュー>カテゴリ登録 >【カテゴリの新規登録】
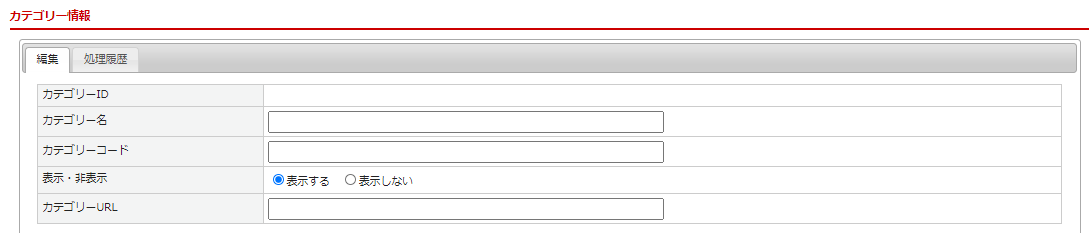
カテゴリー情報

| 項目 | 内容 |
|---|---|
| カテゴリーID | 登録後に自動で付与されます。 カテゴリーコード、カテゴリーURLを設定していないとき 「https://各環境のドメイン/review/?c=1」 となります。 (※c=1の「1」の部分がカテゴリーIDになります。) |
| カテゴリ―名 | カテゴリー名を入力します。 表示例をご確認ください。 |
| カテゴリーコード | カテゴリーコードを入力します。 URLをカテゴリーIDではなく、任意のコードで設定したいときに使用します。 「https://各環境のドメイン/review/?c=AAA」 (※c=AAAの「AAA」の部分がカテゴリーコードになります。) |
| 表示・非表示 | フロント画面への表示・非表示を選択します。 |
| カテゴリーURL | カテゴリーURLを入力します。 カテゴリーID、カテゴリーコードではなく、以下のようなURLを設定したいときに使用します。 「https://各環境のドメイン/review/BBB」 (※/BBBの「BBB」の部分がカテゴリーURLになります。) |
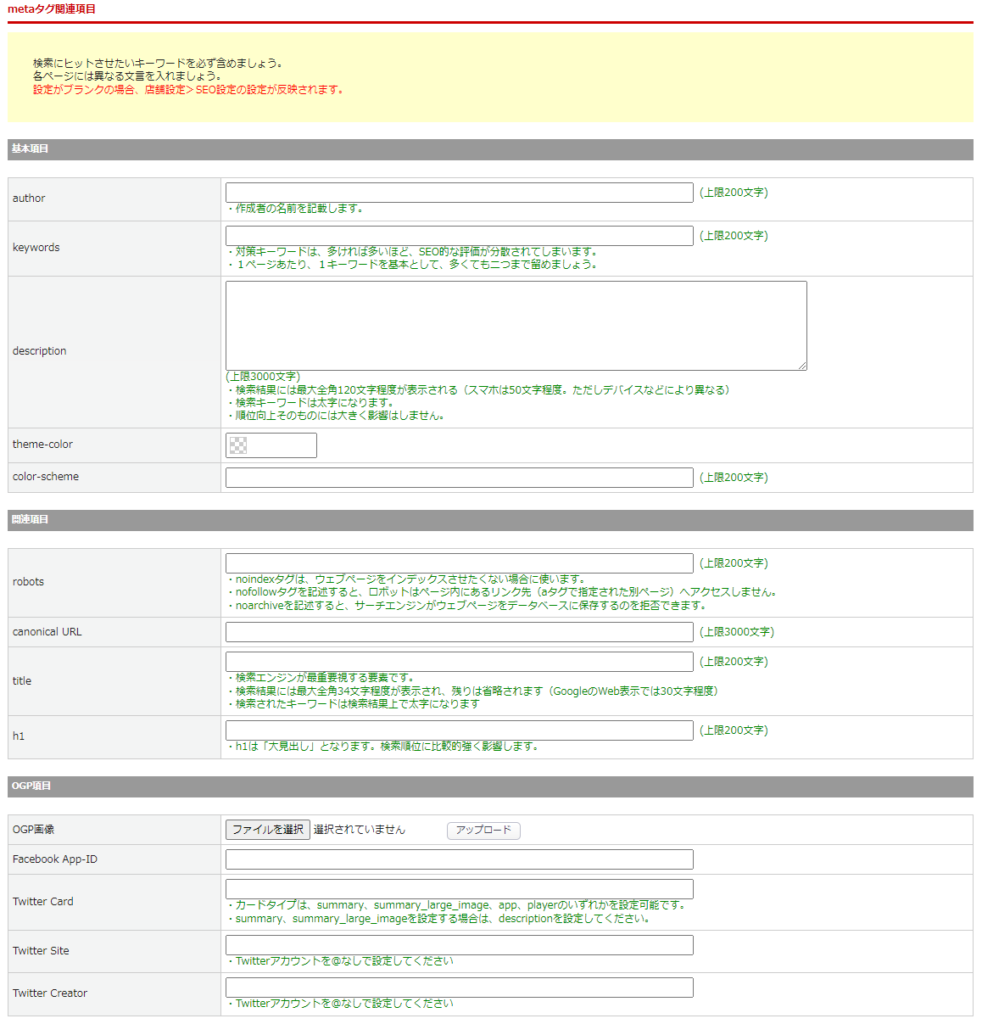
metaタグ関連項目
レビューカテゴリ別レビュー一覧
(http://ドメイン/review/レビューカテゴリURL)のSEO情報として利用します。

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等)を入力してください。 上限は200文字です。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 上限は200文字です。 |
| description | ページの概要を入力してください。 検索結果に表示される場合があります。上限は3000文字です。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 “normal”、”light”、”dark”、”light dark”、”dark light”のいずれかを入力します。 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 index, followがデフォルトです。上限は200文字です。 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定です。上限は3000文字です。 |
| title | ページのタイトル(題名)について表示形式の設定です。 検索エンジンが最重要視する要素です。上限は200文字です。 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます。 |
| h1 | H1タグの設定です。上限は200文字です。詳細は、こちらをご参照ください。 |
| OPG項目 | |
| OGP画像 | シェアされた際に表示する画像を指定します。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力します。 |
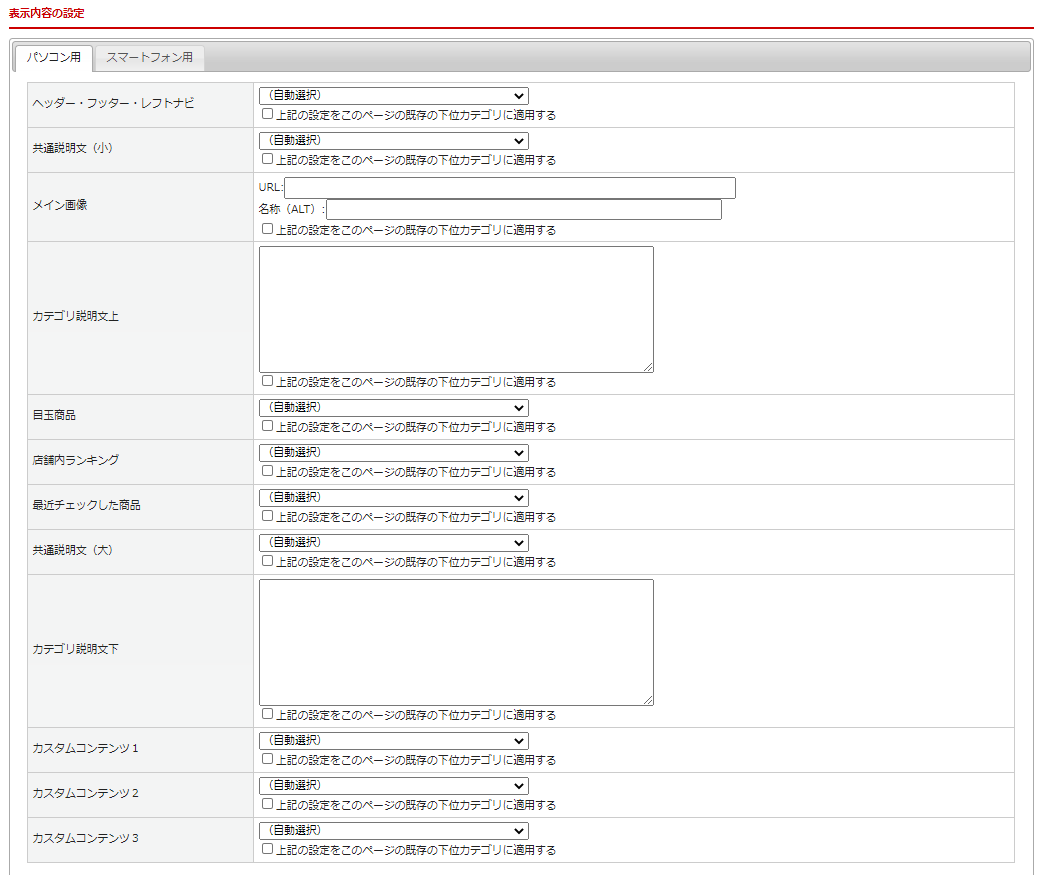
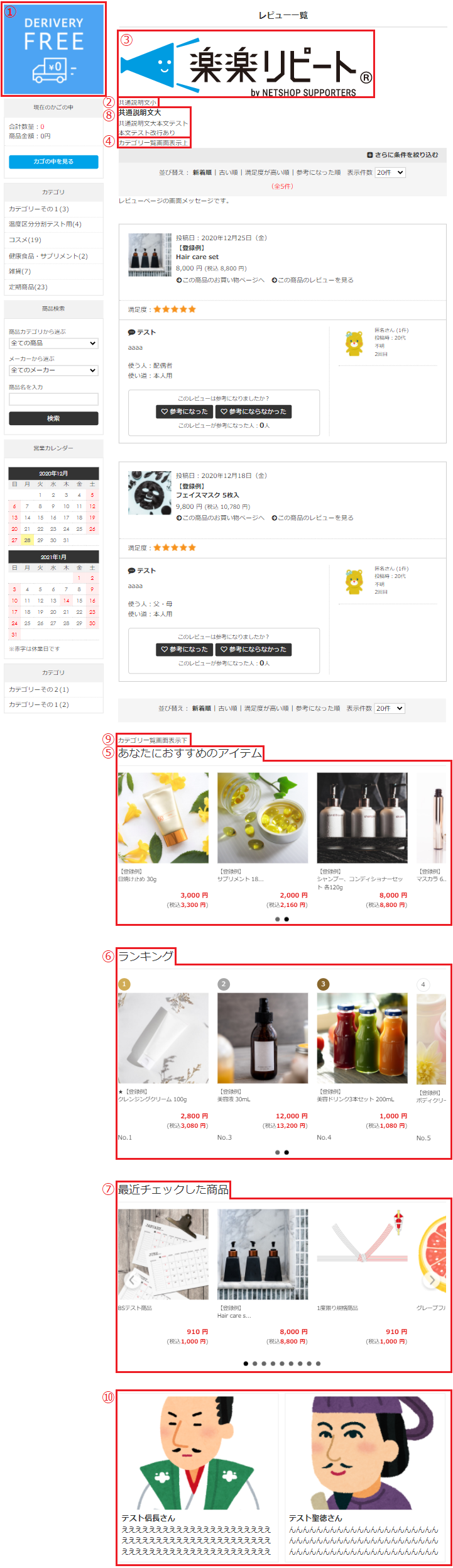
表示内容の設定

| 項目 | 内容 |
|---|---|
| パソコン用/スマートフォン用 | |
| ヘッダー・フッター・レフトナビ 表示例① |
ヘッダー・フッター・レフトナビの表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(小) 表示例② |
共通説明文(小)の表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| メイン画像 表示例③ |
メイン画像の配置されているURLと名称(ALT)を入力してください。 |
| カテゴリ説明文上 表示例④ |
カテゴリ上側に挿入する説明文を入力できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 目玉商品 表示例⑤ |
目玉商品の表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 店舗内ランキング 表示例⑥ |
ランキングの表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 最近チェックした商品 表示例⑦ |
最近チェックした商品の表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(大) 表示例⑧ |
共通説明文(大)の表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| カテゴリ説明文下 表示例⑨ |
カテゴリ下側に挿入する説明文を入力できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| カスタムコンテンツ1/2/3 表示例⑩ |
カスタムコンテンツの表示内容を選択できます。 「デザイン(PC/SP)>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
「デザイン (PC/SP) >ページ設定」 の詳細は、こちらをご確認ください。
表示例

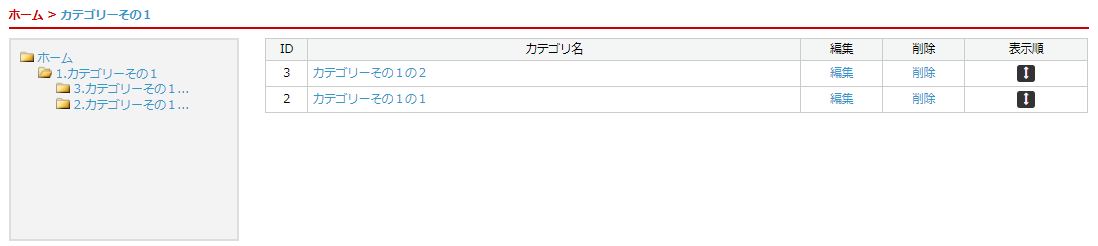
画面表示
ホーム
登録したカテゴリ(階層ごと)と登録内容が表示されます。
表示例

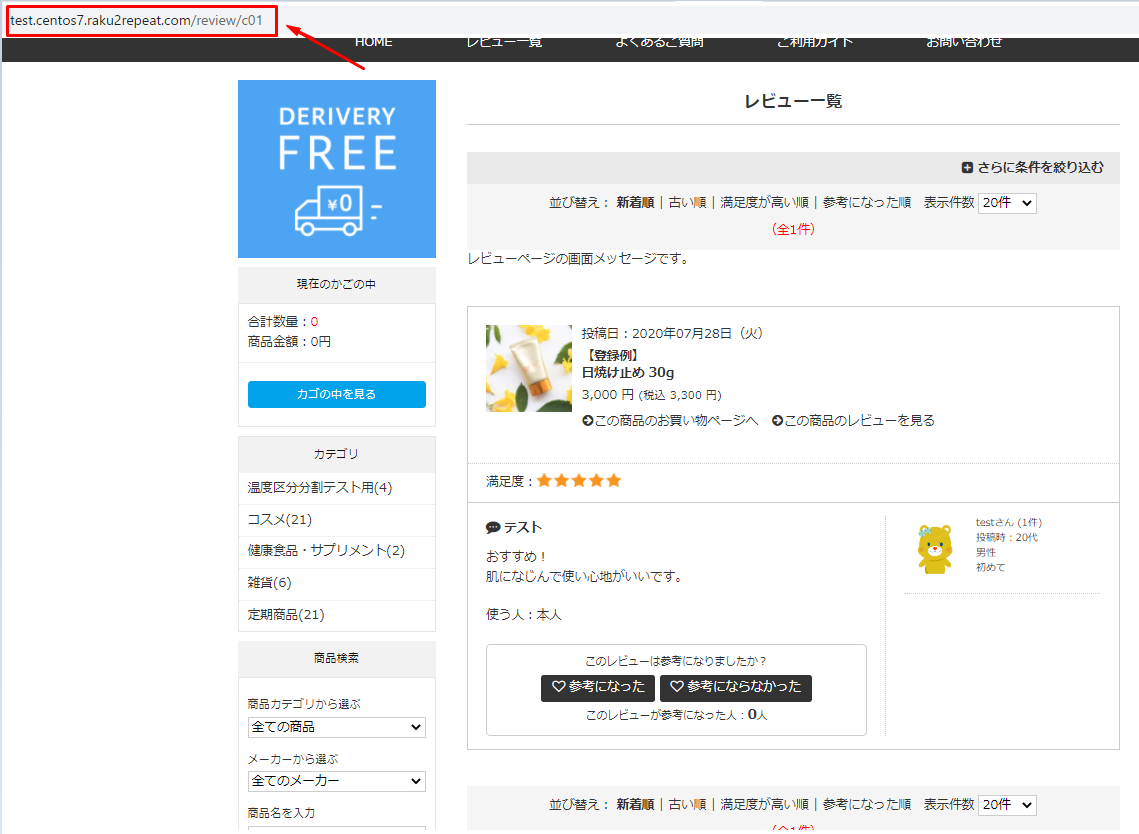
フロント表示
登録した「レビューカテゴリ」は、 デザイン (PC/SP) >高度な設定>レイアウト設定にて
配置した「レビューカテゴリ」ブロックからご確認いただけます。
(例)左ナビゲーションの一番下に設置

【カテゴリ―その1(1)】より、「レビュー一覧」画面が表示されます。
「レビュー>カテゴリ登録」にて登録した「カテゴリーURL」遷移していることがご確認いただけます。

この記事で解決しましたか?

