概要
各ページに表示させるヘッダー、フッター、レフトナビの設定です。
※スマートフォン版ページではレフトナビゲーションの設定はありません。
設定方法
設定画面
■PC
デザイン管理(PC)>ヘッダー・フッター・レフトナビ設定
■SP
デザイン管理(スマートフォン)>ヘッダー・フッター設定
テンプレートの設定
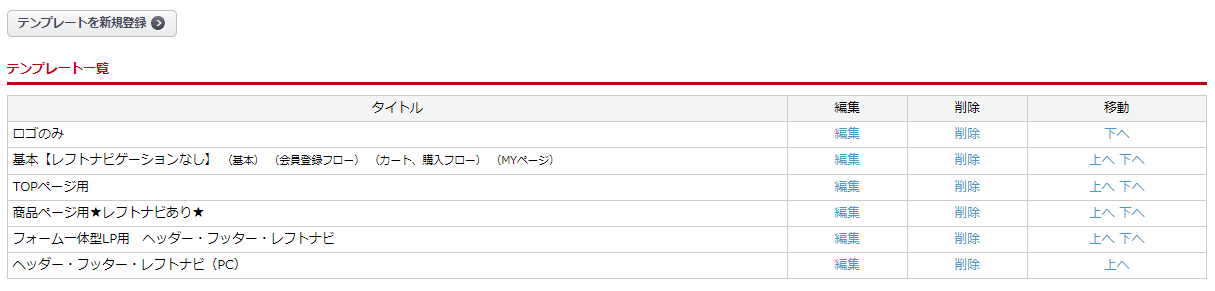
テンプレート一覧
複数のテンプレートを登録し、ページごとに表示を切り替えることが可能です。
「テンプレートを新規登録」ボタンから登録してください。(テンプレート編集へ遷移します)
登録が完了すると、一覧に表示されます。

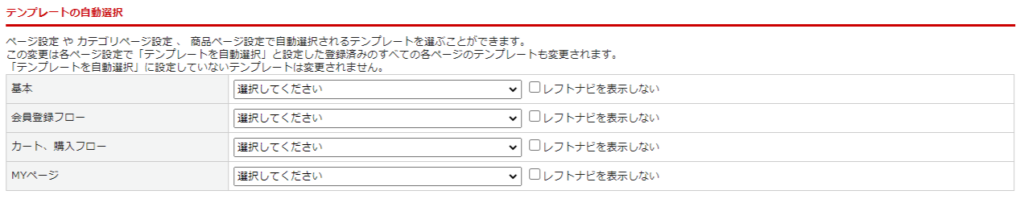
テンプレートの自動選択
トップページ・カテゴリページ・ 商品ページ設定で自動選択されるテンプレートを選択できます。
この変更は各ページ設定でヘッダー・フッター・レフトナビが「テンプレートを自動選択」と設定されている場合に適用されます。
「テンプレートを自動選択」に設定していないテンプレートは、各ページ設定で設定されたテンプレートが有効になります。

各ページの設定画面は以下です。
| ページ | 設定画面 |
|---|---|
| トップページ | デザイン管理(PC/スマートフォン)>ページ設定>TOPページ |
| 商品ページ | 商品登録画面>商品説明文タブ>レイアウト情報 |
| カテゴリページ | 出品管理>カテゴリー登録>表示内容の設定 |
| 会員登録フロー | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| カート・購入フロー | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| MYページ | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| カスタムページ | デザイン管理(PC/スマートフォン)>カスタムページ設定 |
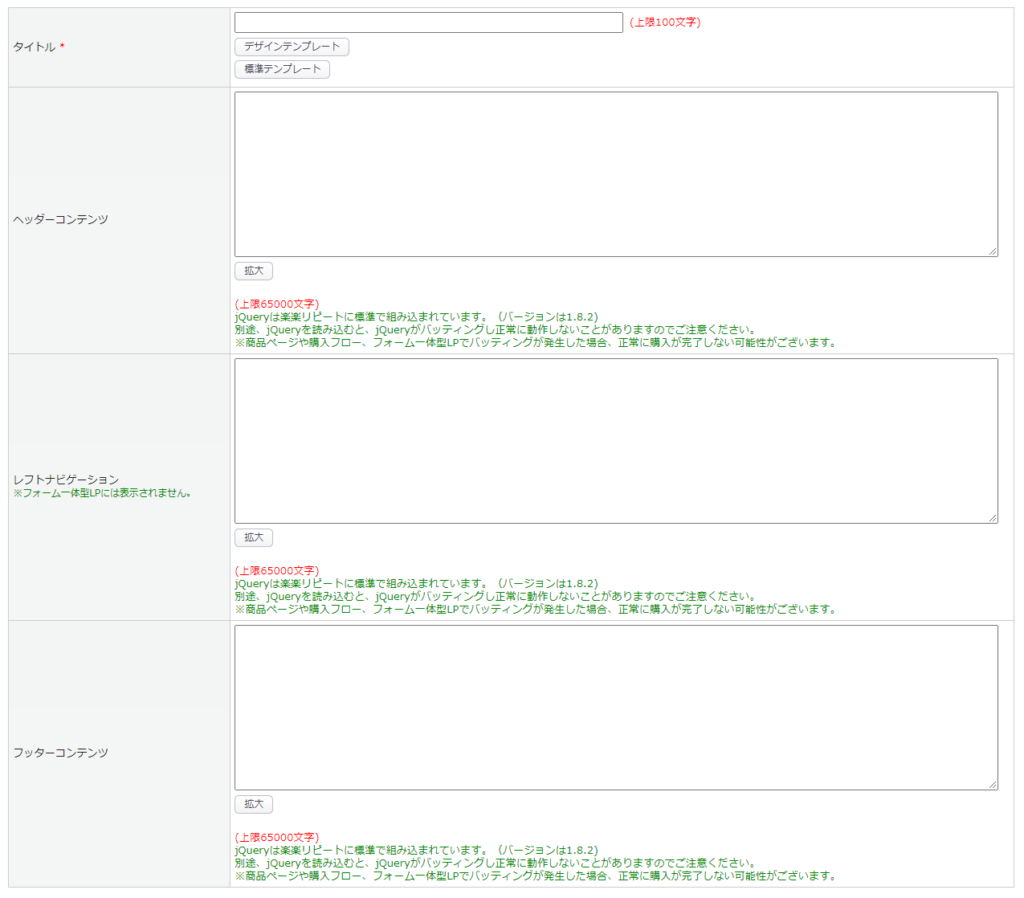
テンプレート編集
ページで使用する店舗の看板やナビゲーション等の情報を自由にHTMLで差し込むことができます。
タイトル(管理用)、各コンテンツを登録してください。

表示場所
・ヘッダーコンテンツ… ページ上部
・レフトナビゲーション… ページ左部
・フッターコンテンツ… ページ下部

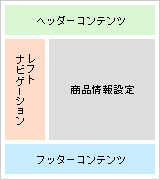
(例)商品ページでの表示例
※レフトナビゲーションは、フォーム一体型LPには表示されません。
設定例
【TOPページ用】
※デフォルトの設定内容です。
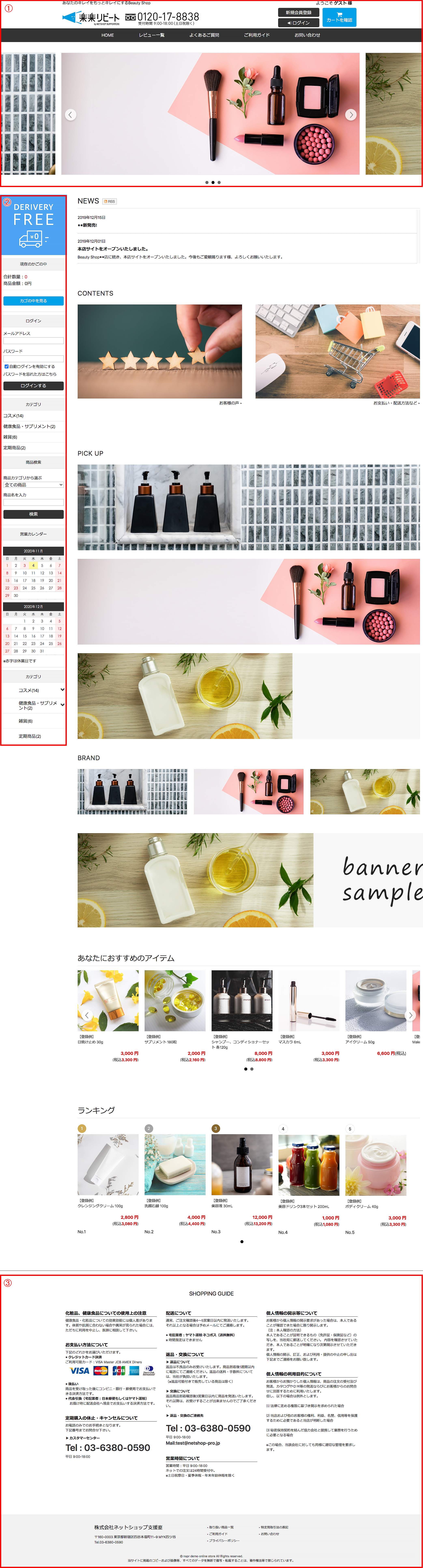
PC版
(1)ヘッダー
(2)レフトナビ
(3)フッター

SP版
(1)ヘッダー
(2)フッター
※SP版ページではレフトナビゲーションの設定はありません。画像


