目次
概要
サイト全体のSEO情報に関する設定です。
各項目を入力後、【この内容で登録する】ボタンをクリックしてください。
設定画面
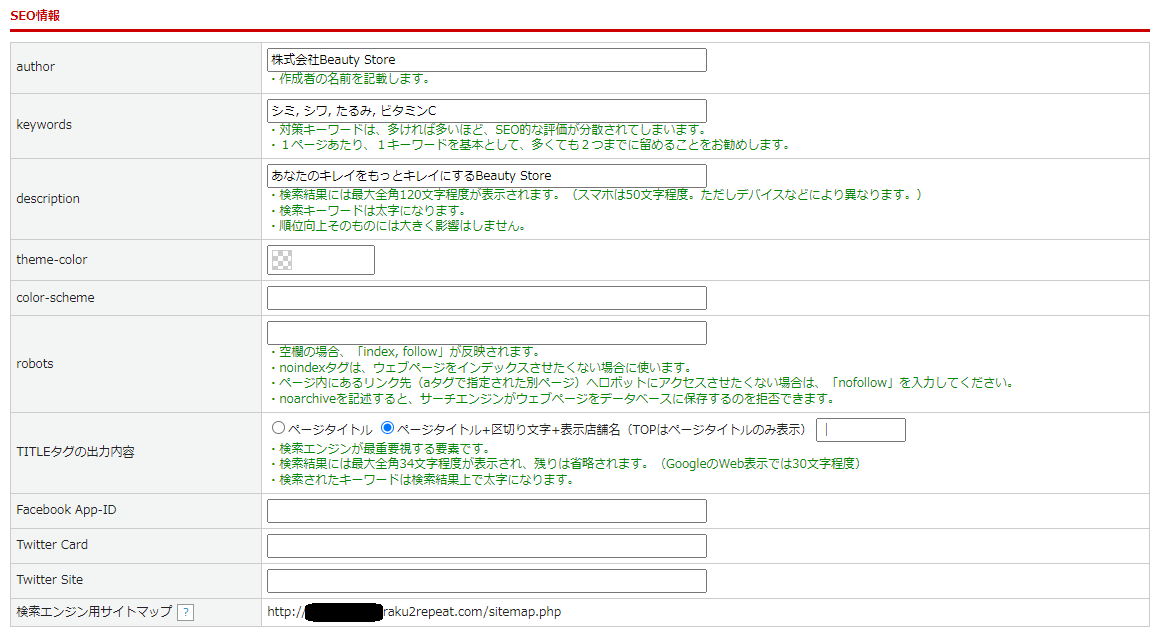
基本設定>店舗設定>[SEO情報]タブ

| 項目 | 内容 |
|---|---|
| author | ページの作成者(運営会社名等)を入力してください。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 |
| description | ページの概要を入力してください。 検索結果に表示される場合があります。PCは最大全角120文字程度、 スマホは50文字程度です。(デバイスなどにより異なります。) 順位向上そのものには大きく影響はしません。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 “normal”、”light”、”dark”、”light dark”、”dark light”のいずれかを入力します。 |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 空欄の場合、「index, follow」が反映されます。 ウェブページをインデックスさせたくない場合は、「noindex」を入力してください。 ページ内にあるリンク先(aタグで指定された別ページ)へロボットにアクセスさせたくない場合は、「nofollow」を入力してください。 サーチエンジンがウェブページをデータベースに保存することを拒否する場合は、「noarchive」を入力してください。 |
| TITLEタグの出力内容 | ページのタイトル(題名)について表示形式の設定です。 検索エンジンが最重要視する要素です。 検索結果には最大全角34文字程度が表示され、残りは省略されます。 (GoogleのWeb表示では30文字程度) 検索されたキーワードは検索結果上で太字になります。 ※タイトルの入力についてはデザイン管理の各ページにある 検索エンジン(SEO)関連項目の「TITLEタグ」にて設定してください。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| 検索エンジン用サイトマップ | 検索エンジン向けのサイトマップです。常に最新の情報に更新されます。 目次のような役割を果たすページとなっています。 |
補足
本項目(店舗設定)で登録したSEO関連設定は、以下の場合も参照されます。
- [デザイン管理>PC/SP]以下、各ページの「metaタグ関連項目」が設定されていない場合
- 各カテゴリーの<編集>タブ内「metaタグ関連項目」が設定されていない場合
- 各出品商品情報の<SEO・商品属性情報>タブ内「metaタグ関連項目」が設定されていない場合
この記事で解決しましたか?

